Atlanta Beltline App Case Study
The current Atlanta Beltline website is very difficult to use, and buries a significant amount of useful information behind a wall of buttons and navigation options. It does not come across as Beltline-user focused, so for this student project we focused making all the info more accessible to everyday visitors while helping promote the Beltline’s mission.

22 miles of a more connected Atlanta
After synthesizing a significant amount of research, we came to the conclusion a mobile app would address these issues and more, putting easily accessible information directly into the users hands.

What is the BeltLine’s Mission?
“As one of the largest, most wide-ranging urban redevelopment programs in the United States, the Atlanta BeltLine is building a more socially and economically resilient Atlanta with our partner organizations and host communities through job creation, inclusive transportation systems, affordable housing, and public spaces for all.”

Where to begin?
We started our research by conducting usability tests on the existing site, as well as creating competitive analysis for sites and apps we considered as competition or examples of best-in-class colutions. The BeltLine mentions an app as far back as 2014, but we were unable to locate a downloadable version in 2019.

User Testing, Existing Site

User Journey

Competitive Analysis, Websites

Competitive Analysis, Apps
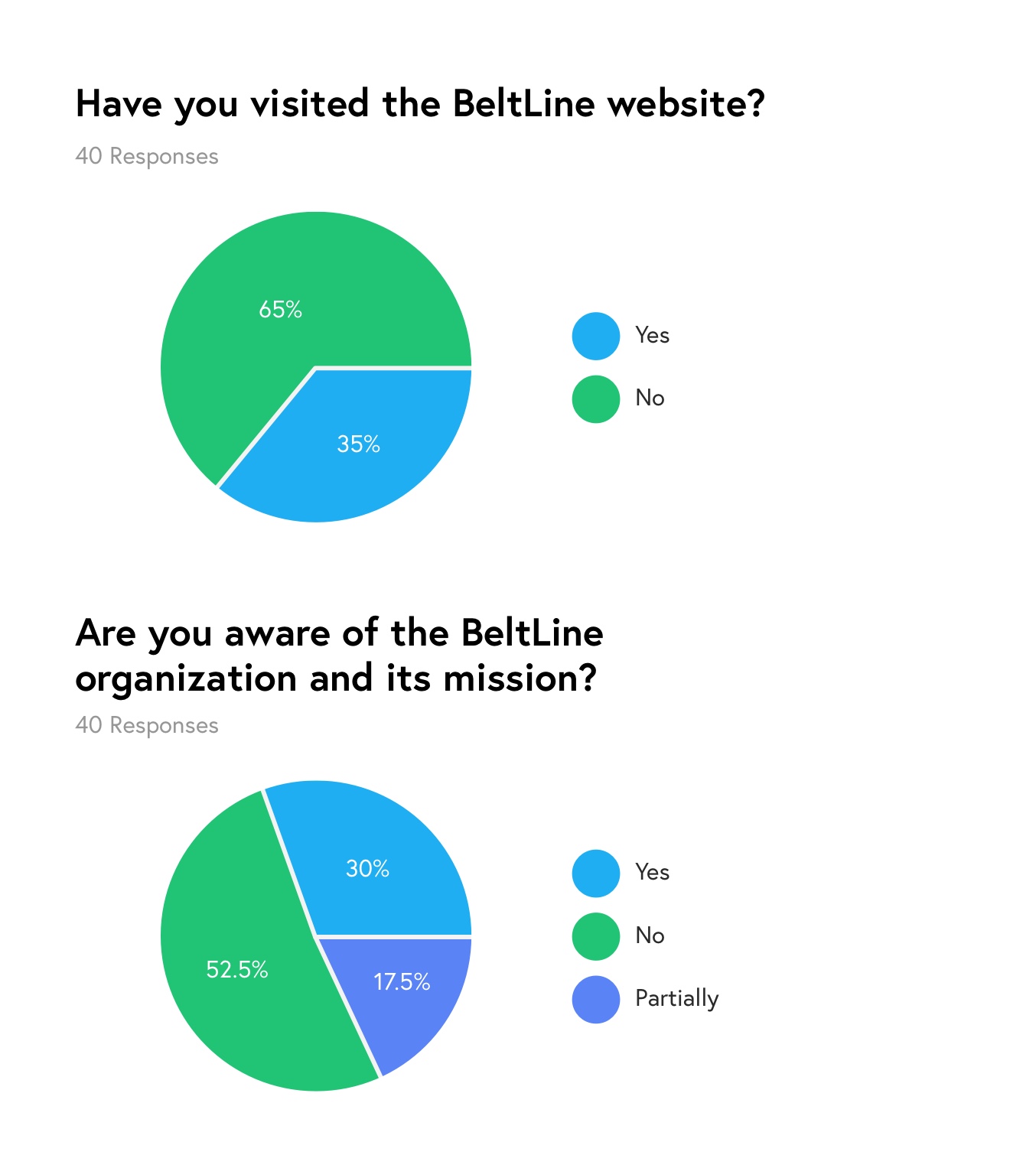
Next we created a survey to get a general sense of local awareness of the Beltline, as a destination as well as an organization. Did users interact with it as a park, a means of transportation within the city, an event space with lively activities, an open air gallery with a constantly rotating list of artist murals to see and feel, or some combination thereof?


With over 40 survey respondents, we then narrowed down our focus to 9 individuals to sit down with for user interviews. With a great mix of ages as well as proximity to the Beltline, their responses lead to some keen insights that heavily influenced our design phase and the focus of the eventual app.
““I learn about Beltline events through Facebook, so why would I need to use the Beltline website?””

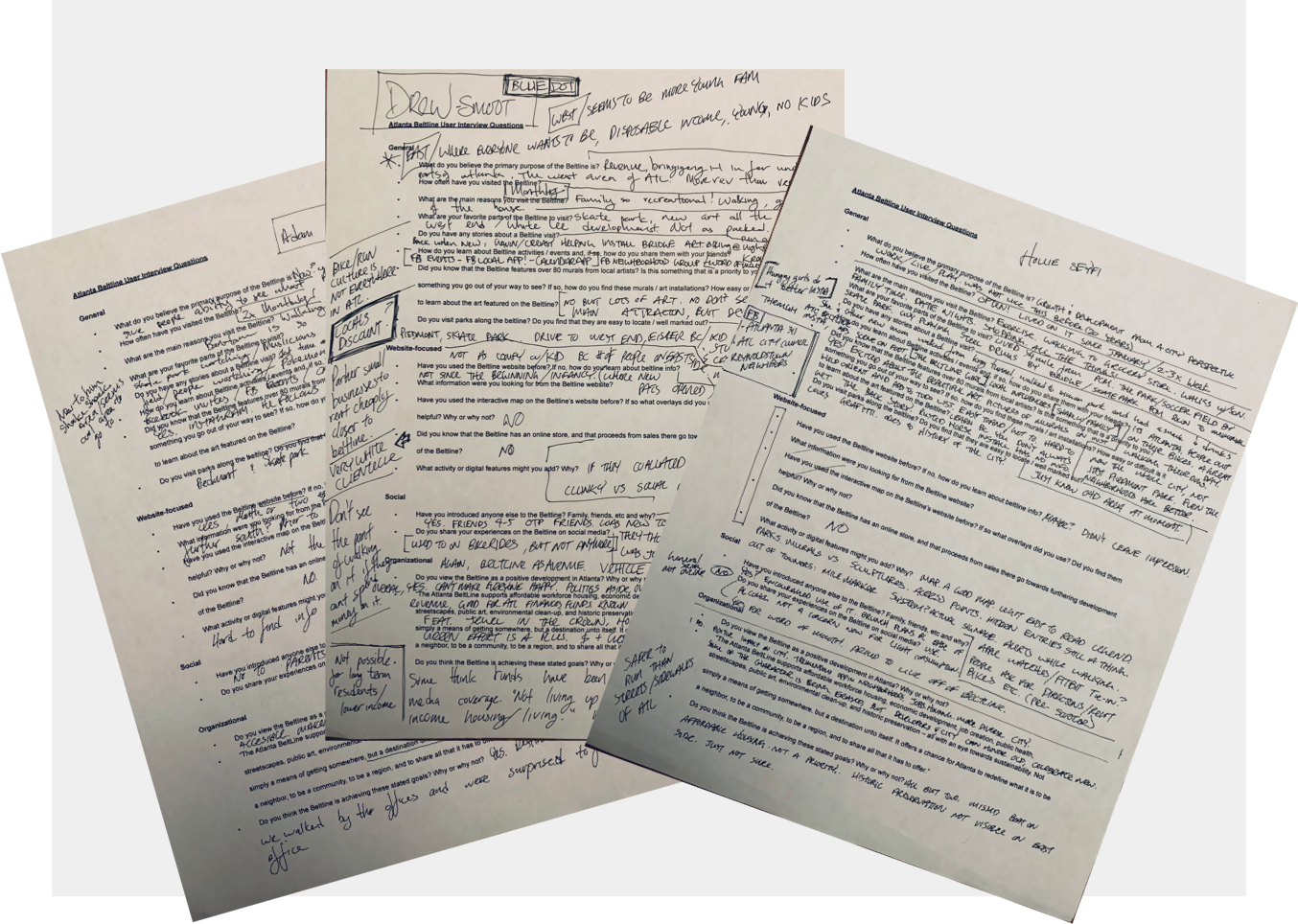
Phone Interview Notes


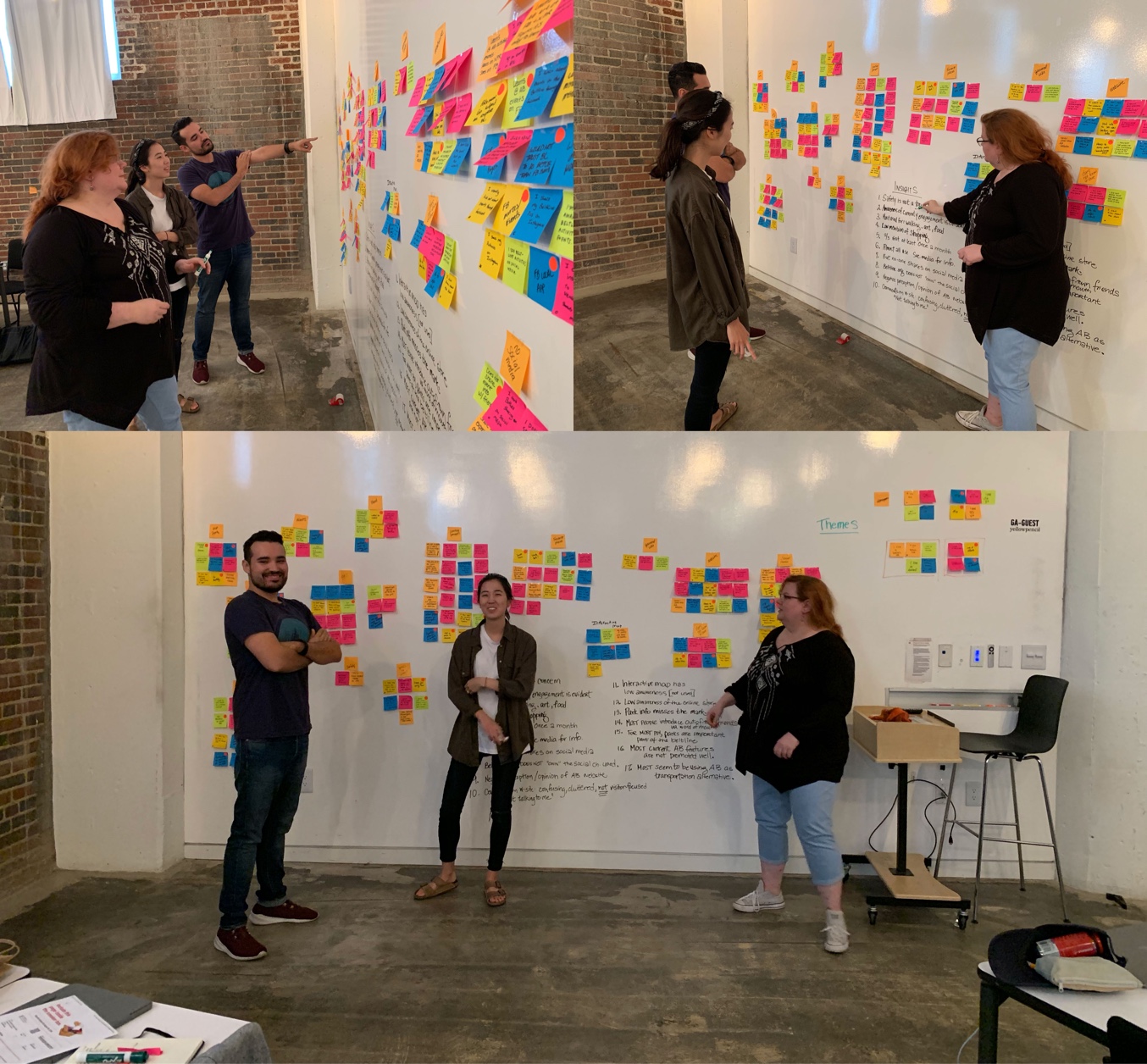
Affinity Mapping Insights
General
⅔ of our users visited the BeltLine at least once a month
Respondents living Outside the Perimeter view the BeltLine as a destination; whereas those living Inside the Perimeter see it more as a transportation alternative
Website
The BeltLine website is cluttered, confusing, and does not promote key features well. Information is hard to access on-the-go.
Social
People are accessing events on the BeltLine through social media, not the BeltLine site, with the most common being Facebook
Organizational
Most users have misconceptions about the BeltLine’s influence on affordability, and are not aware of the BeltLine’s Mission
Who will use the app, and how do we define the MVP?
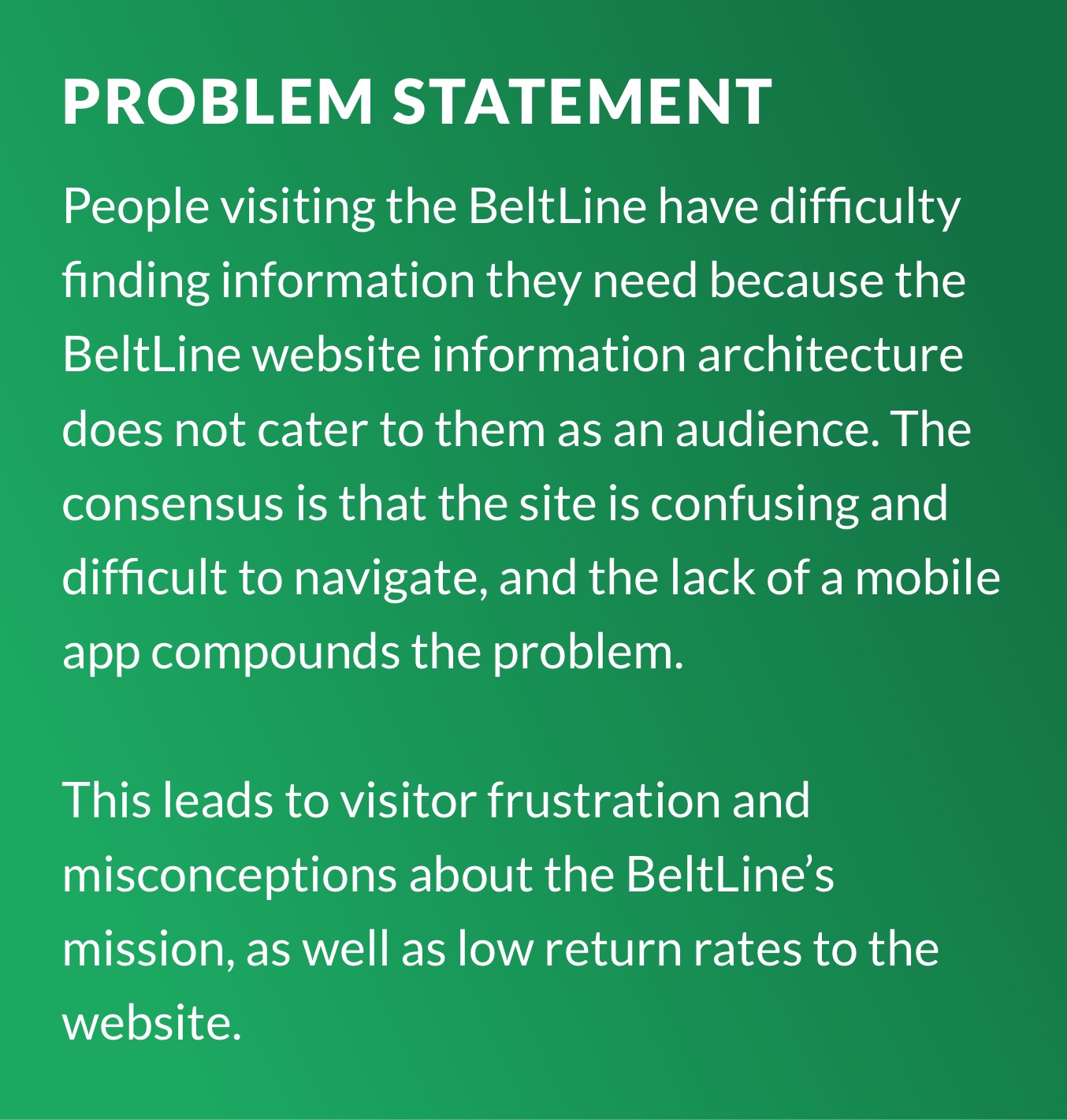
With research in hand, we were able to properly define our target audience and create corresponding user personas, as well as define our problem statement, solution statement, and the key features we would focus on for this sprint’s minimal viable product (MVP).


Finding a solution that tied facebook events back to the Beltline was key, but needed to be done in a way that allowed content creators to still own their listings without forcing the Beltline to create/duplicate that same information ad infinitum. In other words, a one-stop-shop aggregating all events Beltline related, while still letting the individual event owners shine on their own without having to post their information multiple times.


Key Features

User Flow

User Flow Happy Path
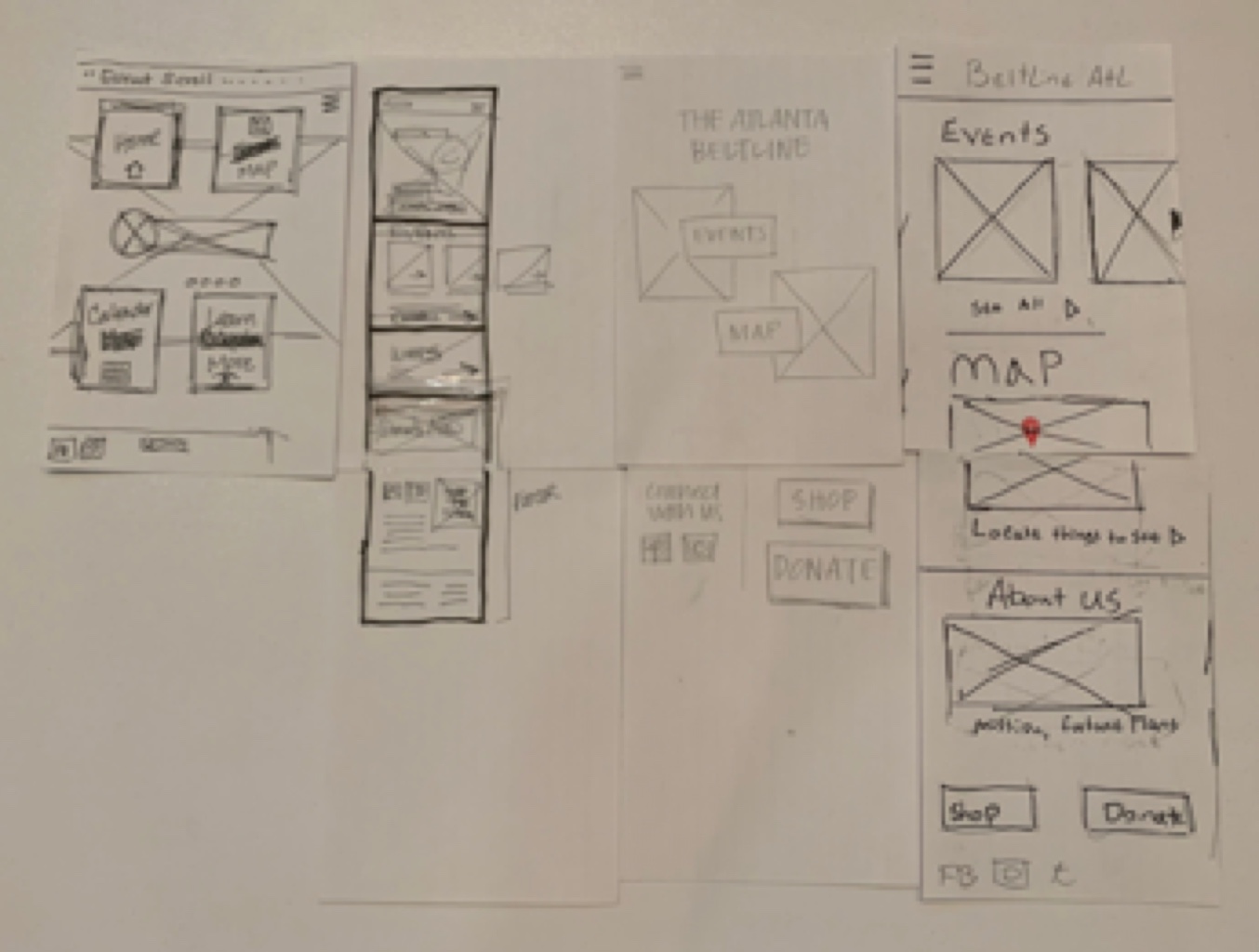
Let’s get to sketching!
Initial wireframe sketches and a time-boxed design studio session lead to Frankenstein wireframes that the whole group had consensus on. We quickly translated these into a clickable prototype, allowing for our first round of the app’s user testing. Done in small batches of 2-3 users, we implemented feedback on the fly to test with the next group.
Design Studio Session




User Testing
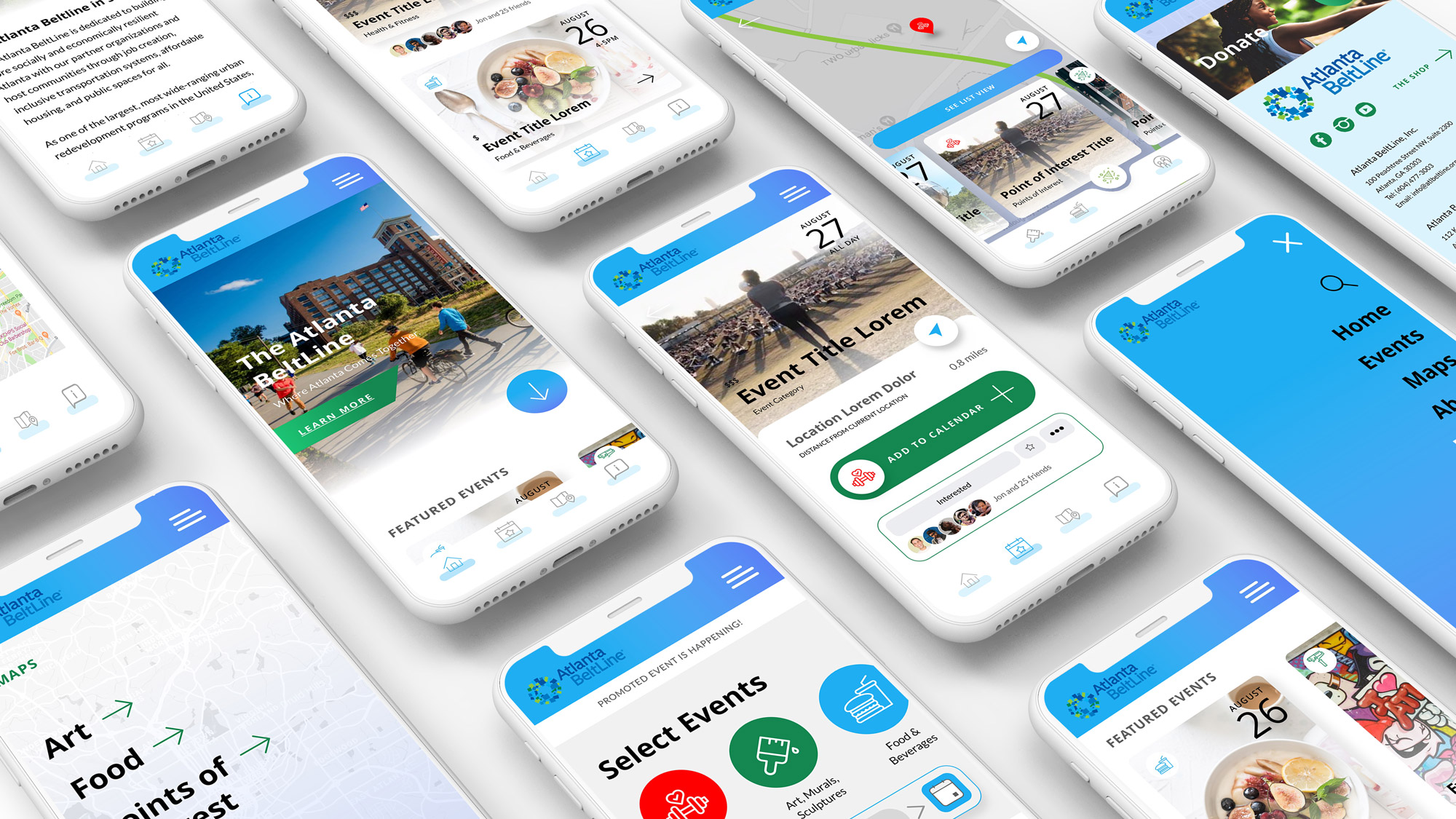
After knocking out some of the biggest concerns, we turned the wires into high fidelity mockups for one last round of user testing. The vibrant colors implemented in the cta’s, vibrant imagery, and color-coded event types really helped users navigate the prototype with ease, as well as visually communicating the range of events without being overwhelming to the user.
Results
We had a blast tackling the needs of such a vibrant part of our city. Our app set out to aggregate event social posts, allow users to use native device gps to find their way around, and allow the Beltline to spread the word about their ongoing mission, all in a user-friendly format focused on their casual use of the Beltline.


Next Steps
In future sprints, we would love to tackle the following list of app features and content refinements:

More usability testing with broader user base
Rewards or coupon program for locals who live closest to the BeltLine
Augmented reality (AR) integration to allow artists to speak about their art directly to the public
Integration of Instagram, Eventbrite, and other event channels
Fleshing out the map functionalities further
Further refining the “About Us” section and its content